This theme uses Elementor to build header, header mobile and side panel.
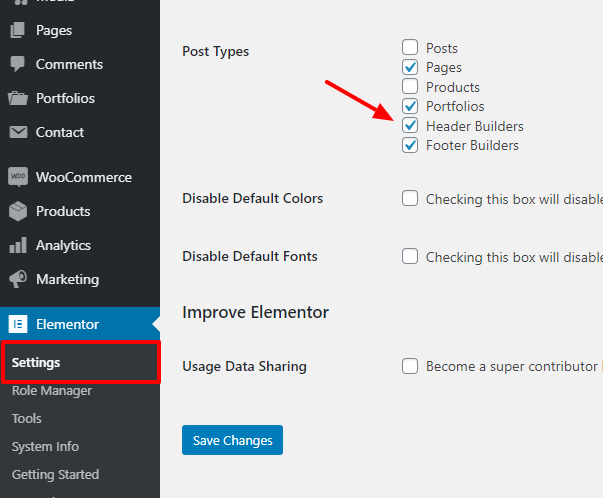
Set Elementor for Header Builder:

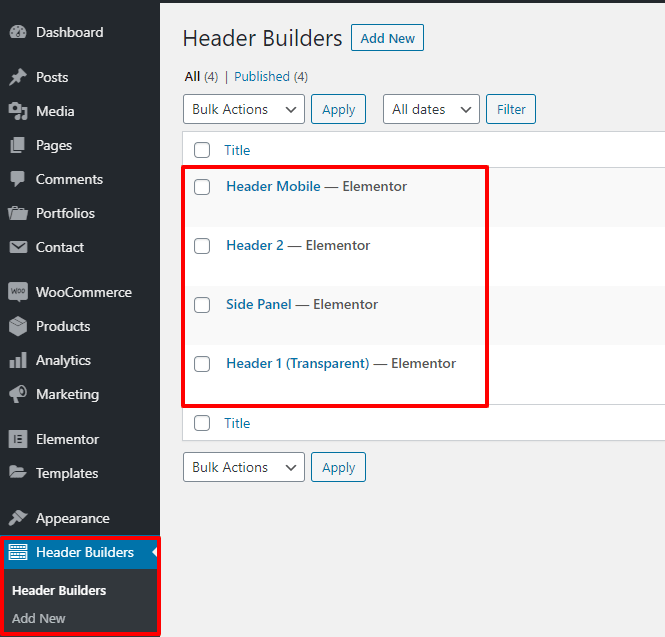
Go to Header Builders then click to Edit with Elementor to edit the header

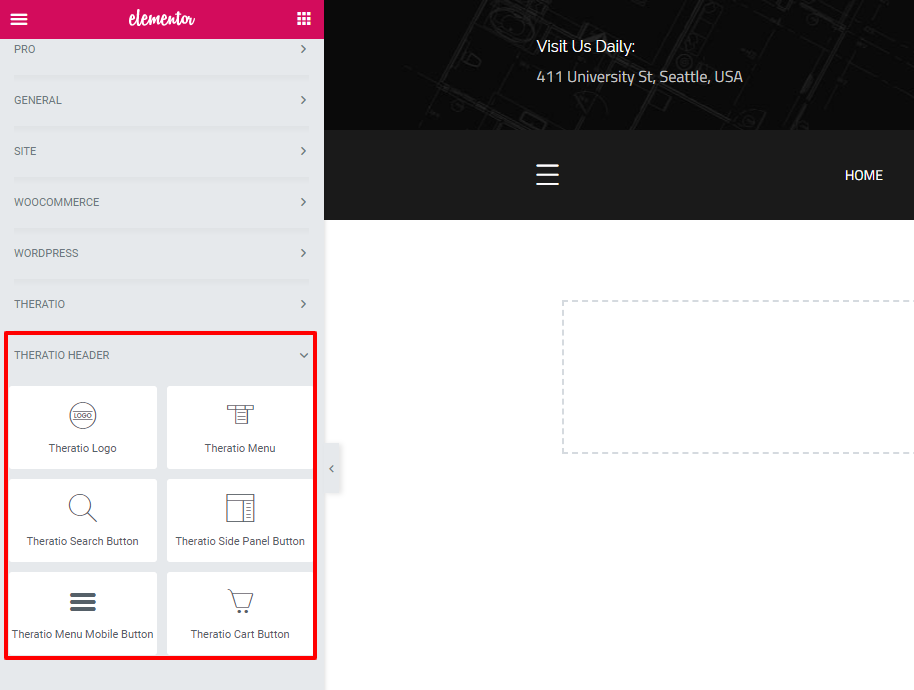
Use widgets in Theratio Header category to build or edit the header.

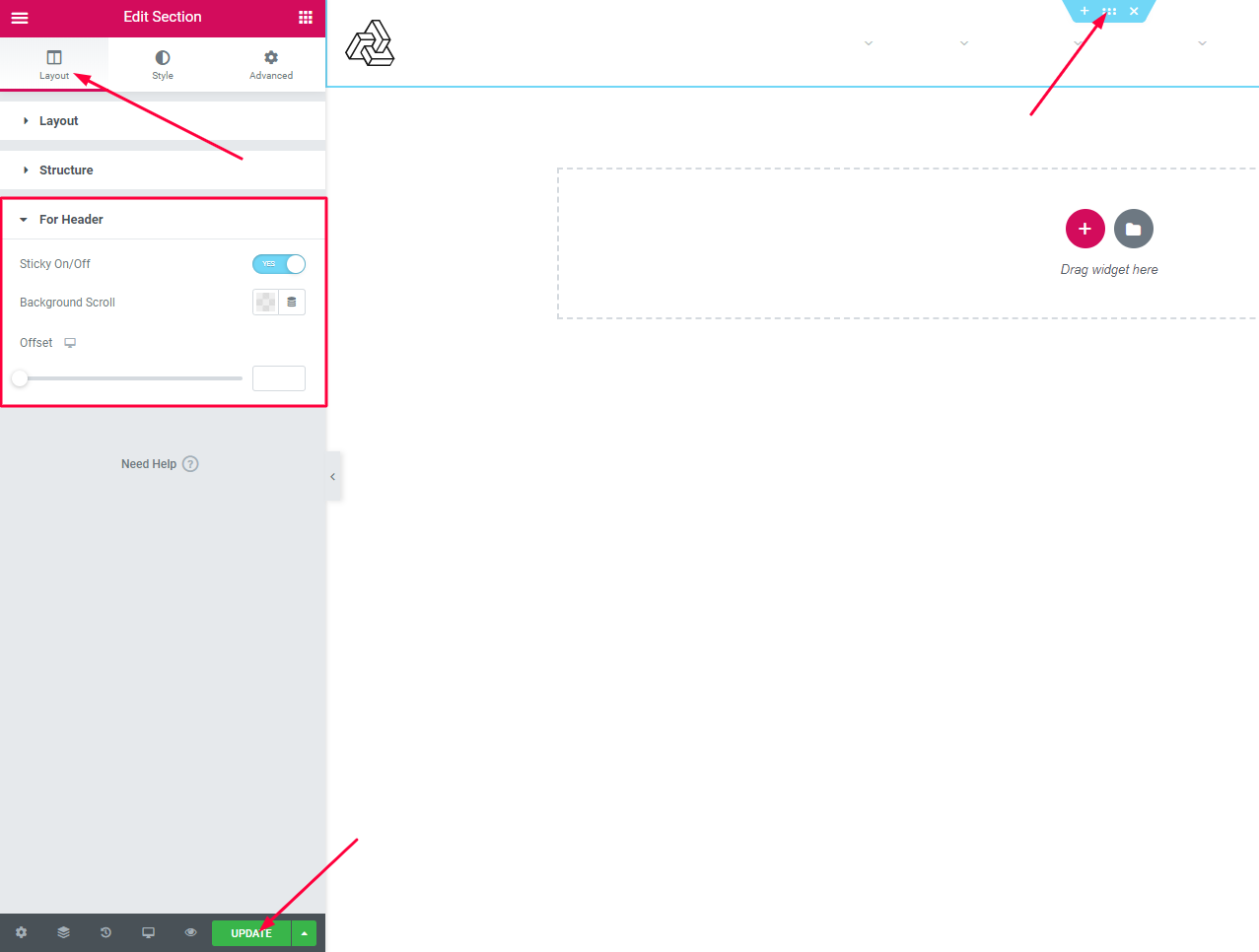
Use For Header option to setup header sticky ( Note: This option is only use to build the header builder. ) You can also change the background header when scroll at here.
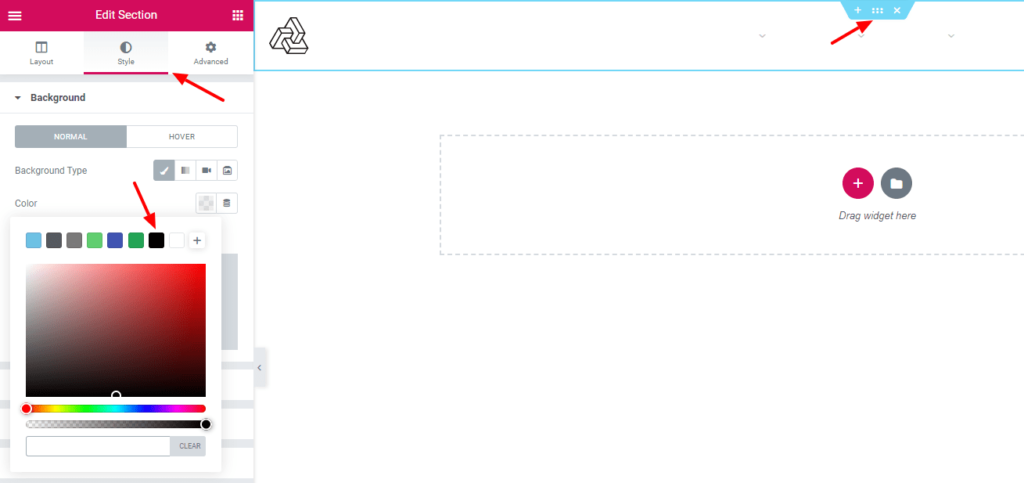
Note: with transparent header, change background color section to dark before building then clear background when all are done.