This theme uses Elementor Page Builder to build the footers.
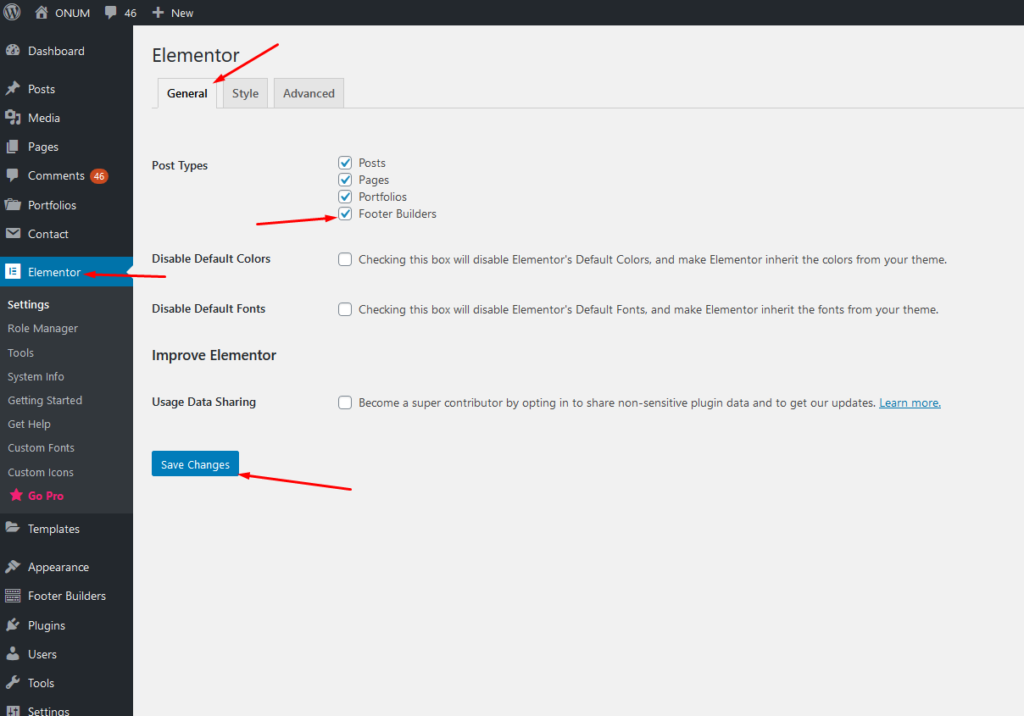
1, Set Elementor for Footer Builder

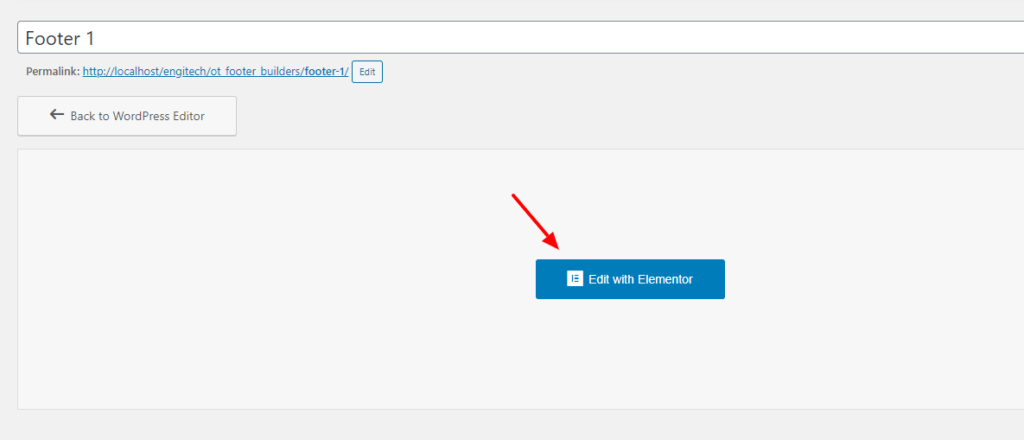
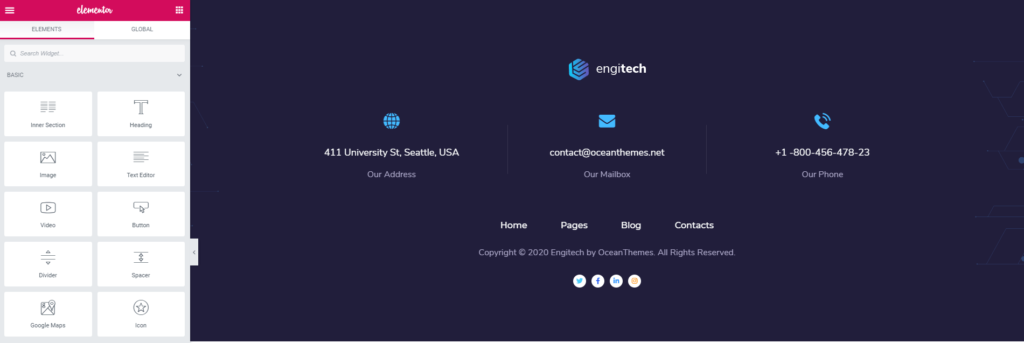
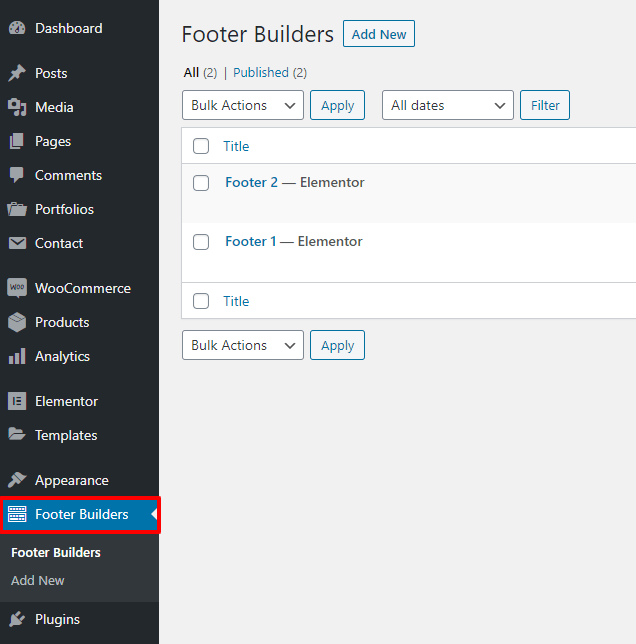
2, Go to Footer Builders then click to Edit with Elementor or Add New button to edit/add a footer.

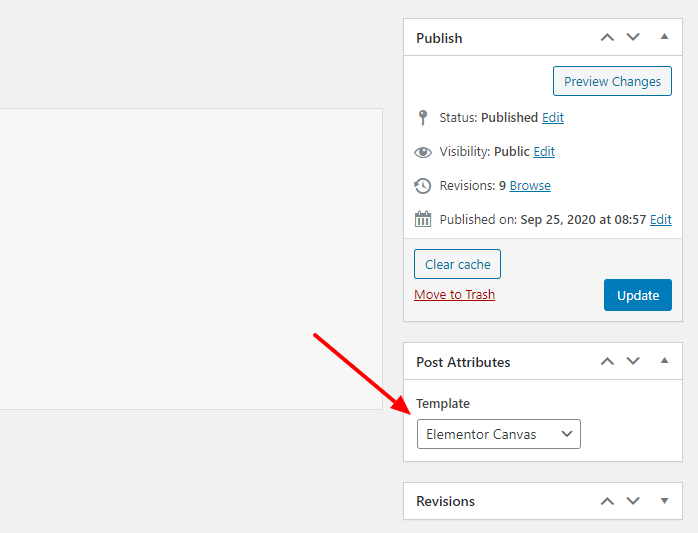
If create new a footer, please make sure to select Elementor Canvas template before clicking Edit with Elementor button.