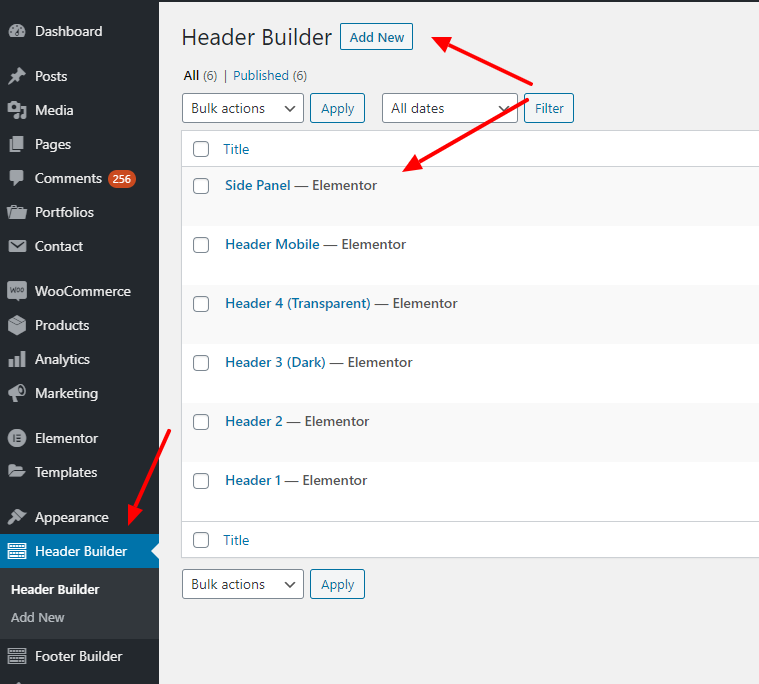
Go to Header Builders then click to Edit with Elementor to edit the default side panel or click Add New to create a new side panel.

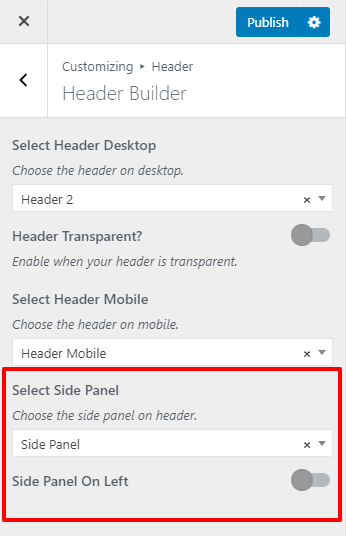
Go to Appearance > Customize > Header > Header Builder to select the side panel.

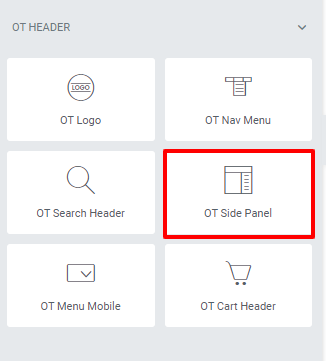
Use OT Side Panel in OT Header category to add side panel to the header.