This theme uses Elementor to build the header, header mobile, and side panel.
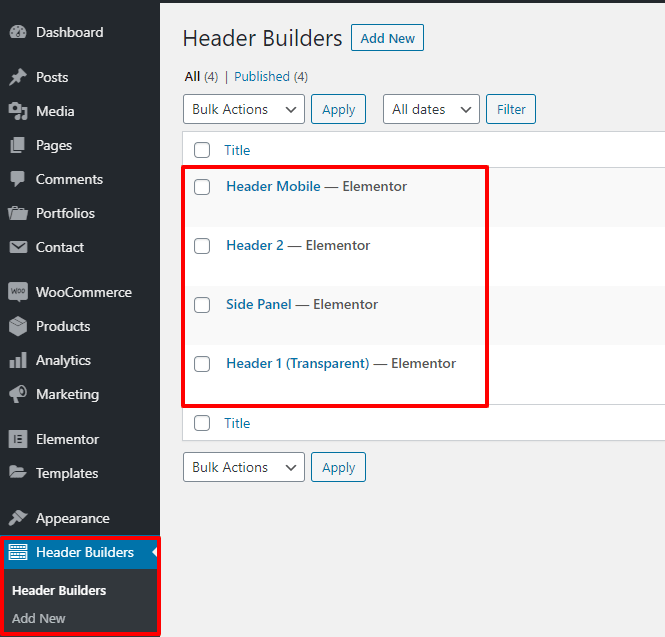
Go to Header Builders then click to Edit with Elementor or Add New button to edit/add a header.

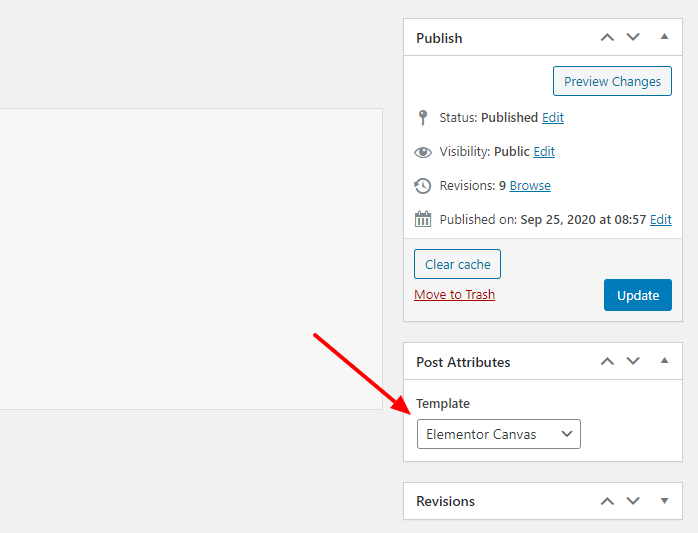
If create new a header, please make sure to select Elementor Canvas template before clicking Edit with Elementor button.

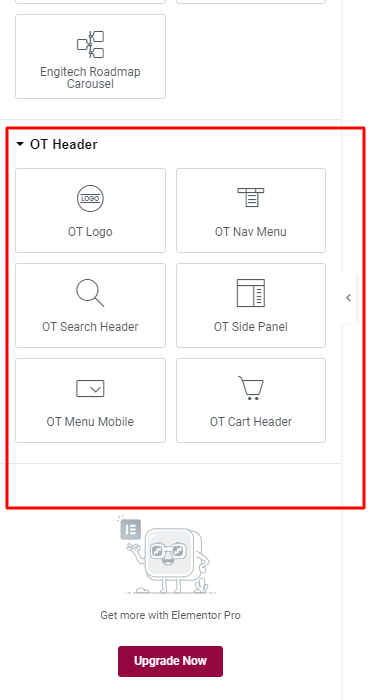
Use widgets in OT Header category to build or edit the header.

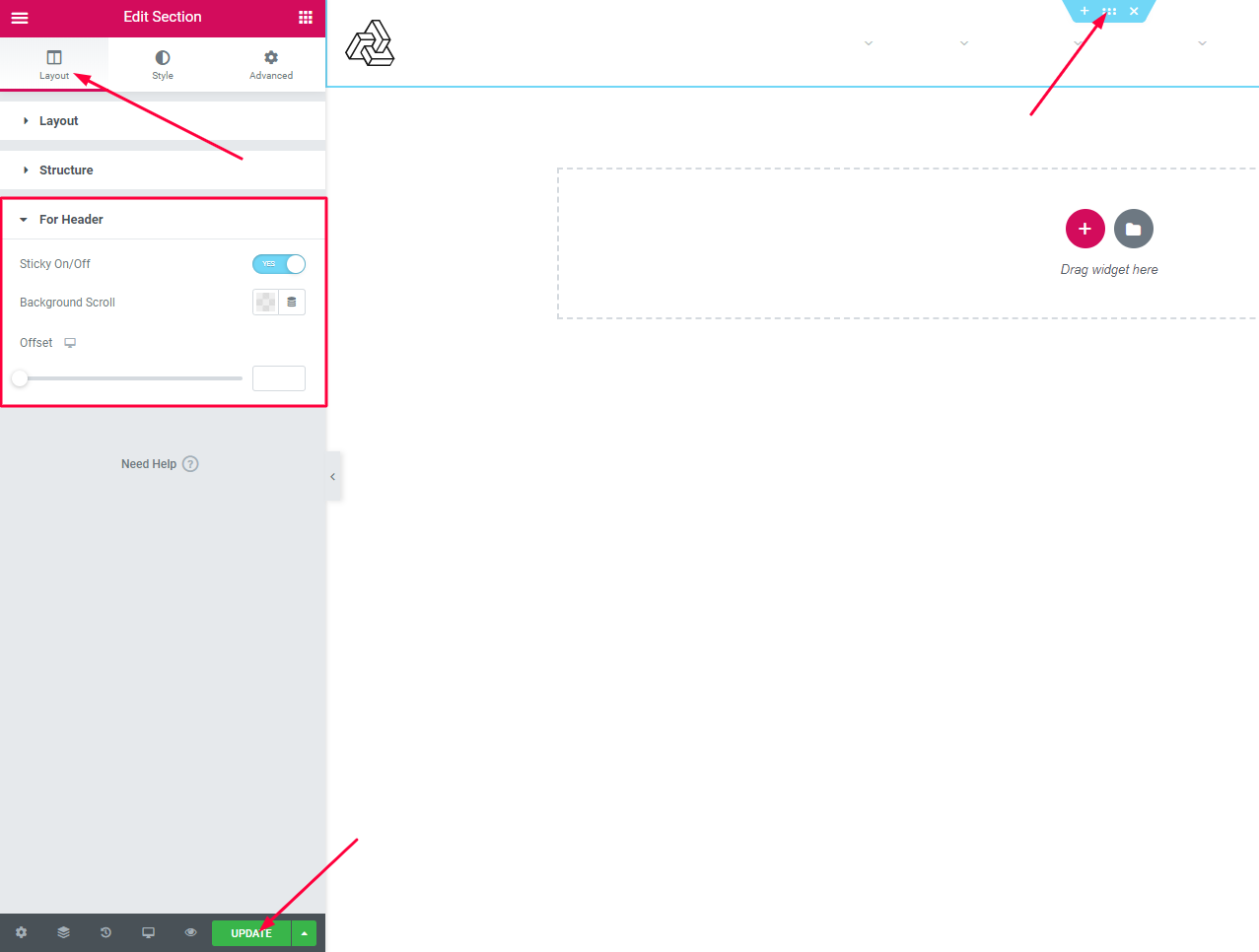
Use For Header option to setup header sticky ( Note: This option is only use to build the header builder. )

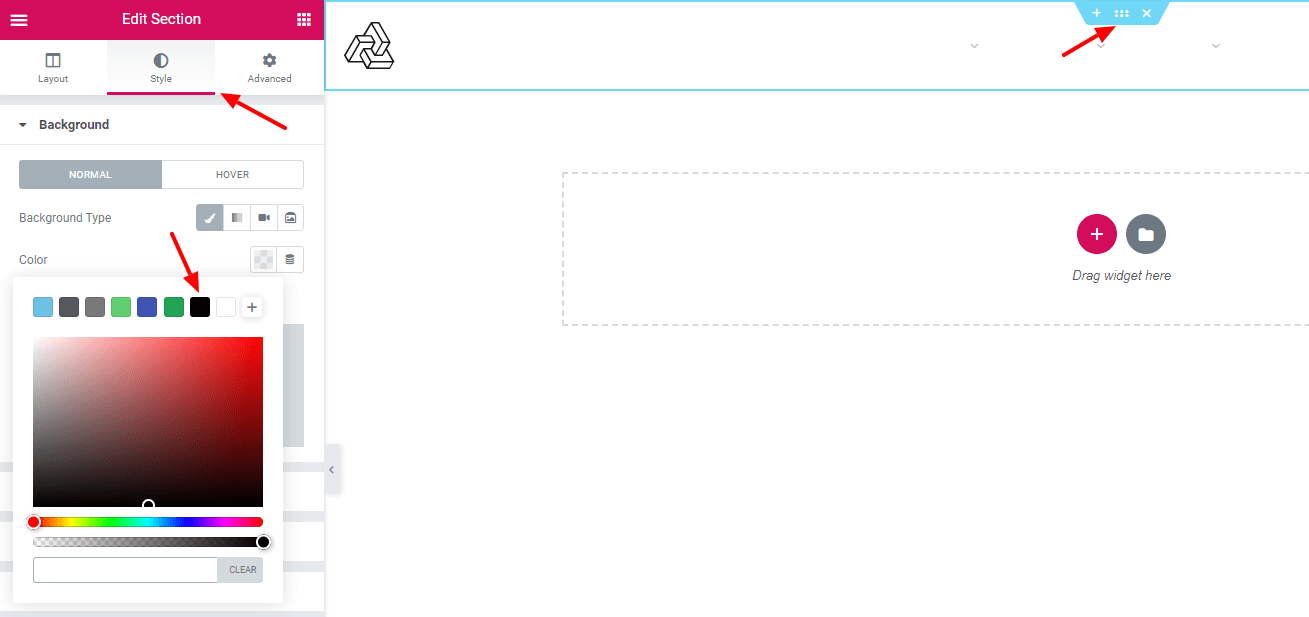
Note: with a transparent header, change the background color section to dark before building then clear background when all are done.