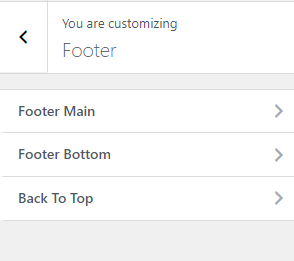
Go to Appearance > Customize > Footer to setup footer layout and back to top button.
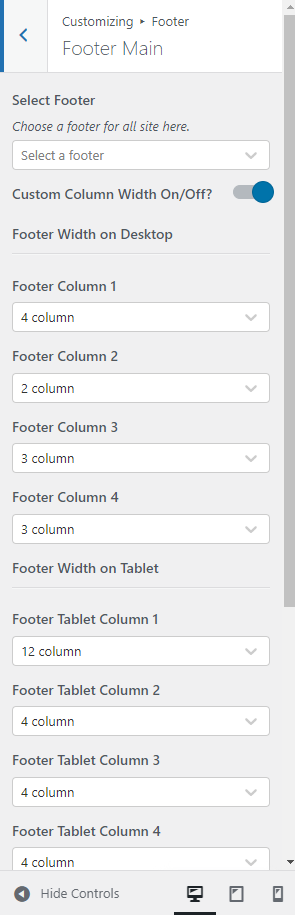
If you want all pages to use the same footer: Select Footer and choose a footer for all site.
In case there is still a special page currently using another footer, you need to remove that footer currently used in the special page.

1. Go to Appearance > Customize > Footer > Footer Main to setup footer layout

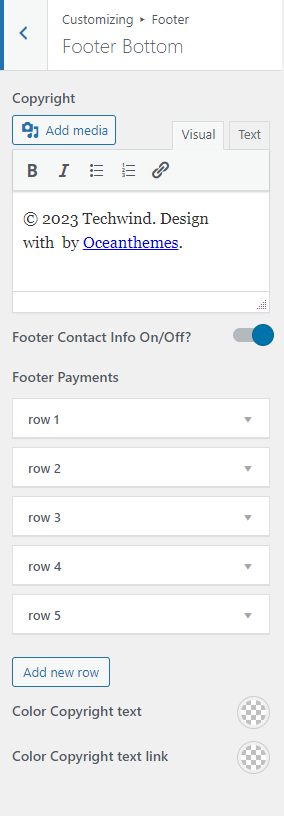
2. Go to Appearance > Customize > Footer > Footer Bottom to setup footer bottom layout

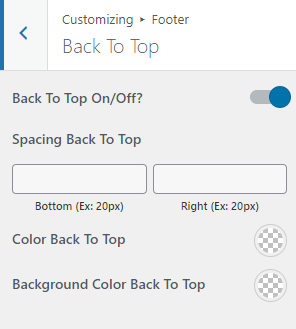
2. Go to Appearance > Customize > Footer > back to top to setup back to top button

Setup footer for specific pages:
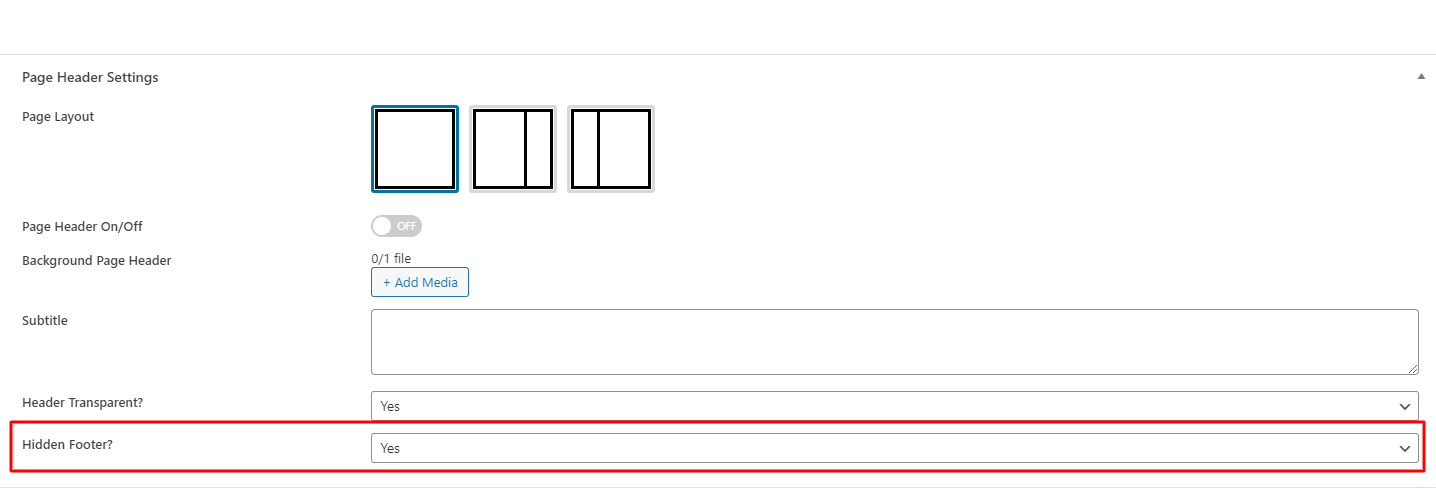
Go to edit the page and scroll down to the Page Header Settings > Footer hidden? and select a special footer or remove the footer currently used.