Using Page scroll to id with Elementor Page Builder:
A quick guide for using the “Page scroll to id“ plugin with Elementor Page Builder on your WordPress site. You can download the plugin here: Page scroll to id plugin
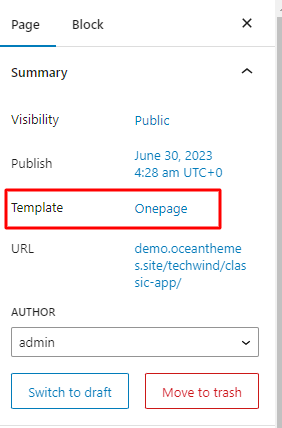
1. You need use template onepage. Go to page after select template onepage for page

2. In WordPress admin, go to Settings → Page scroll to id and make sure the Selector(s) option value is:
#primary-menu a[href*='#']:not([href='#'])3. If you have a fixed-positioned/sticky menu which overlaps your target’s content when page scrolling is completed, insert your menu CSS selector or a fixed pixel value in the “Offset” field. For example, inserting #primary-menu will offset the scroll-to position according to the height/width/position of the element with id primary-menu. In the same manner, setting the “Offset” value to 90 will offset page scrolling by 90 pixels.

4. Scroll down to “Advanced options” section and enable (check) “Prevent other scripts from handling plugin’s links” option.

Click Save Changes.
Example: https://demo.oceanthemes.site/techwind/home-landing-five/
