1. Create a new page is onepage and Building Page Structure
We’ll create our page in the simplest, most efficient way possible, by clicking on New on the WordPress dashboard and selecting the Page option.
Once your page has opened, select the Edit in Elementor option.
To create a one-page website, you first need to add all the sections and block contents to the home page.
You can add new sections by simply clicking on the “+” icon in the Elementor editor.
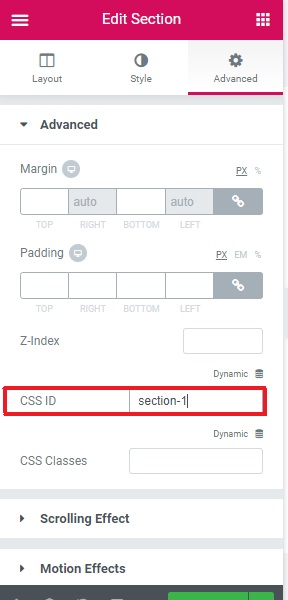
After adding sections, you’ll find three tabs in the edit section: Layout, Style, and Advanced.
Navigate to the advanced tab and add a unique CSS ID. I’ll prefer to name it sequentially to make it easy to remember.


Note: Each section on the page needs a unique CSS ID and then we use this css id to link to each navigation menu item
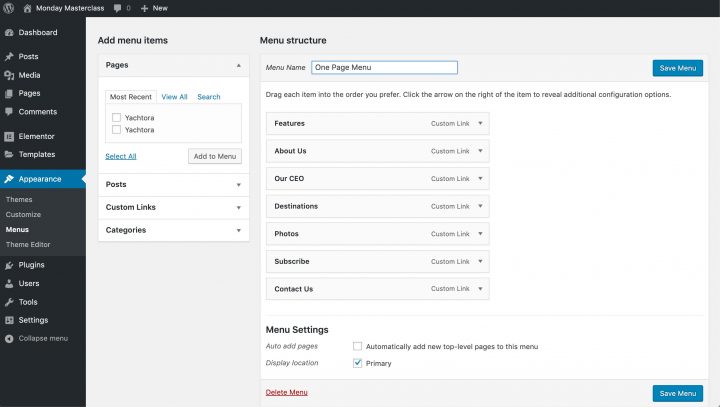
2. Create Menu One page
Use the Finder tool (cmnd or ctrl + E) to get to the Menus options on the WordPress dashboard (you can also find the Menus options in the Appearance section on the WordPress dashboard). We’ll name our menu “One Page Menu”, and click Create Menu.
Now we can begin adding the menu items to our new menu.
To add Menu items, click on the Custom Links button, and in the URL field, enter the website’s URL followed by a hash sign (#) and the appropriate CSS ID to create the slug for each section. In the Link Text field, enter the menu title as you would like it to appear on your website.
Ex:
URL
- #features
- #about
- #ceo
- #destinations
- #photos
- #subscribe
- #contact
Link Text
- Features
- About
- CEO
- Destinations
- Photos
- Subscribe
- Contact Us