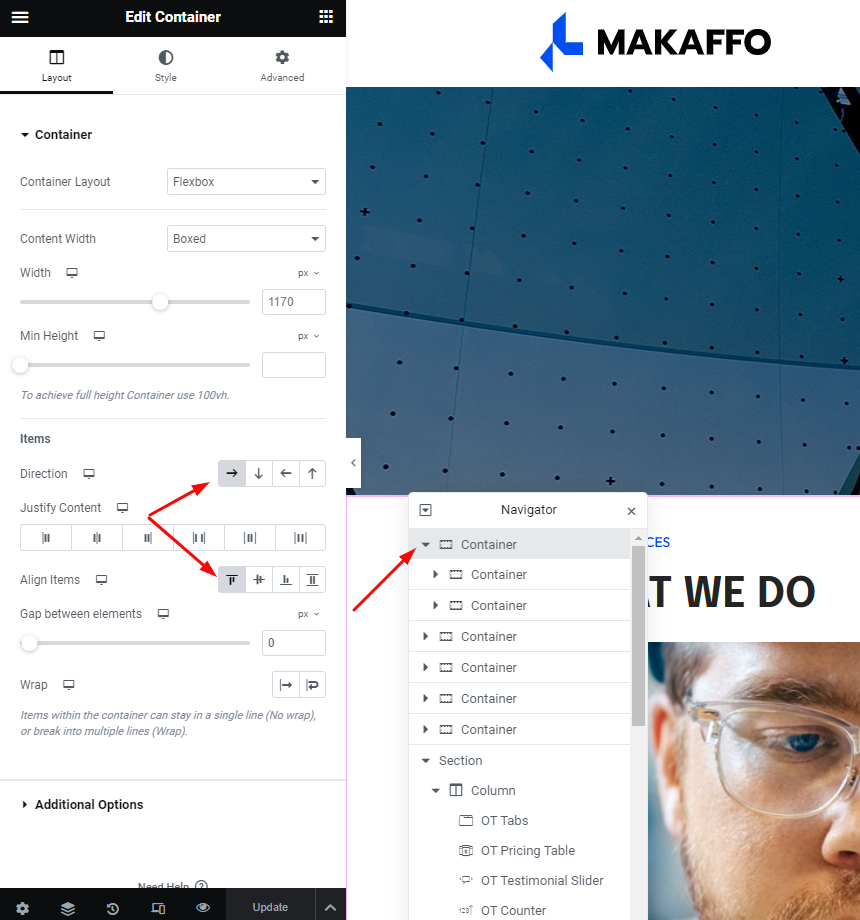
Step 1: Go to parent container, setup options:
Direction : Row – horizontal
Align Items : Start

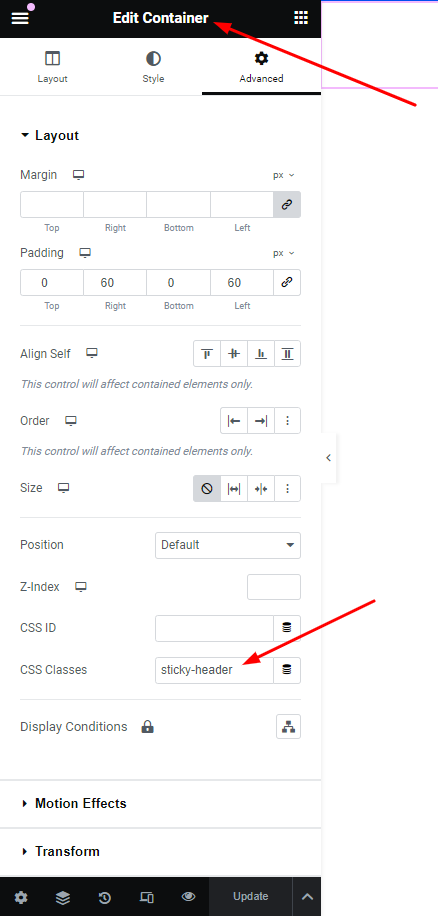
Step 2: Add class “sticky-header” to the child container you want to sticky

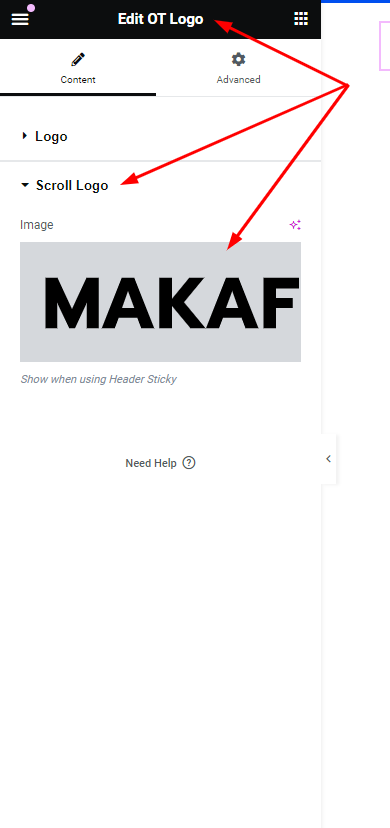
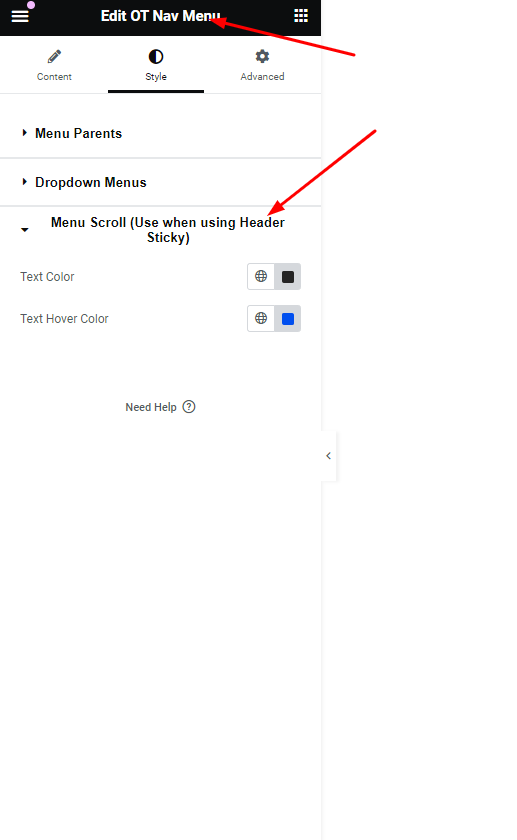
Also, in the logo widget and menu widget that you use in the header, there is an option to change the logo and menu color on scroll down.